Some information on performance when using the DataStore back end in Database abstraction with google apps script
The library reference is
Mj61W-201_t_zC9fJg1IzYiz3TLx7pV4j
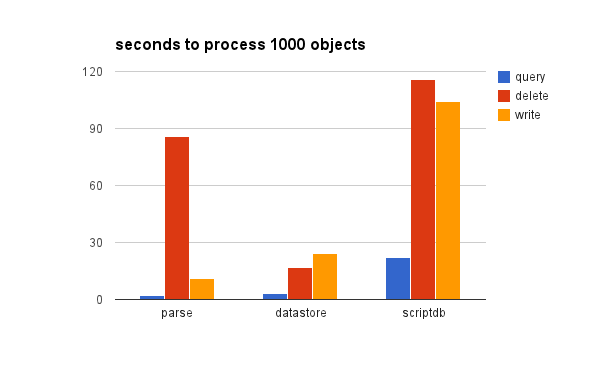
Comparing scriptDB, parse and datastore
In Migrate data from scriptDb to Datastore I showed how to copy over data easily from scriptdb to datastore. The good thing about abstracting the database is that code is the same regardless of which database use you are using (once you’ve got the handle).
In this example I’m copying 1000 records from scriptDB to each of parse.com, datastore and parse.com. Note that each of these drivers using batching, so it’s a fair enough comparison. For the purposes of the test, I’ve switched caching off in all cases. There are 3 operations performed – deleting 1000 records, adding 1000 records and querying them.
Note: since doing this test, I’ve improved batching on parse.com deletion – see Comparing all back ends performance for the improved parse.com performance numbers.

Here’s the code
function scriptDBCopyToDataStore (accessToken) {
//get some data from - no Siloid in original data
var handler = new cDataHandler.DataHandler (
'',
cDataHandler.dhConstants.DB.SCRIPTDB,
undefined,
'myddb',
ScriptDb.getMyDb(),
undefined,
false,
'bruce',
undefined,
true);
assert(handler.isHappy(), 'unable to get scriptdb handler','handler');
// get a datastore handler
var dsHandler = new cDataHandler.DataHandler (
'customers', // Kind
cDataHandler.dhConstants.DB.DATASTORE, // Datastore
undefined,
'xliberationdatastoredev', // project id
undefined,
undefined,
false, // analytics opt out
'bruce', // analytics debugging tracking
accessToken, // the access token
true); // disable caching for testing
assert(dsHandler.isHappy(), 'unable to get scriptdb handler','handler');
var userStore = PropertiesService.getScriptProperties();
// get a parse handler
var parseHandler = new cDataHandler.DataHandler (
'customers', // Kind
cDataHandler.dhConstants.DB.PARSE,
undefined,
'parsecustomers',
JSON.parse(userStore.getProperty("parseKeys")),
undefined,
false, // analytics opt out
'bruce', // analytics debugging tracking
accessToken, // the access token
true); // disable caching for testing
// get the source data
var data = handler.query();
assert (data.handleCode >=0, data, 'getting data from script');
// copy it to datastore
deleteAndCopy (dsHandler, data.data);
// copy it to parse.com
deleteAndCopy (parseHandler, data.data);
// copy it to scriptDB
deleteAndCopy (handler, data.data);
// delete whats there, insert and query - can be shared across handlers
function deleteAndCopy (theHandler,theData) {
// delete everything in current db
var result = theHandler.remove();
assert (result.handleCode >=0, result, 'deleting data from ' + theHandler.getDBName() );
// copy it to db
var result = theHandler.save(theData);
assert (result.handleCode >=0, result, 'writing data to ' + theHandler.getDBName());
// read it back and make sure it all made it
var result = theHandler.query();
assert (result.handleCode >=0, result, 'querying data from ' + theHandler.getDBName() );
Logger.log(result.data.length +' objects in ' + theHandler.getDBName());
}
}
Summary
Although DataStore is quicker at deletion, using its JSON API makes it slower than Parse for both querying and writing. Unless you are planning to use DataStore for its extensive capabilities and scalability outside the simple scope of being a replacement for ScriptDB, it’s hard to see why you wouldn’t choose parse.com and avoid all those quota problems
See more like this in Database abstraction with google apps script and Datastore driver and for all back end performance see Comparing all back ends performance