Legacy
This page was about embedding gadgets into Google sites. Google has removed gadgets now but you may want to reuse some of the codes embedded into an iFrame.
I’ve used a few different techniques for embedding source code in the previous version of my site over the years. Here’s another one – this time taking source code directly from your github repo.
As in Embedding feeds in google sites and Displaying analytics data on site pages I’m using a dynamically resizing one. Like this your pages aren’t clogged up with endless pages of code since they reveal when you hover over an image. Something that I wish I could have reproduce on this site. I may try to create a plugin at some point.
The way it worked is that, on mouse hover, the code will be displayed. On clicking on the source while it’s visible would lock it in position so it’s just like normal page content! Clicking on it again would unlock it.
Page Content
hide
Where to get the code
The hosted address for my version this gadget is as below. You can use it or copy and make your own.
To insert, go to insert/..More gadgets and insert by URL.
It’s hosted at https://storage.googleapis.com/goinggas.com/public/hosting/sites/xliberation/xml/prettygit.xml
Preferences
This gadget has some enhanced features , including the ability to render markdown douments – see Enhanced Github gadget for details
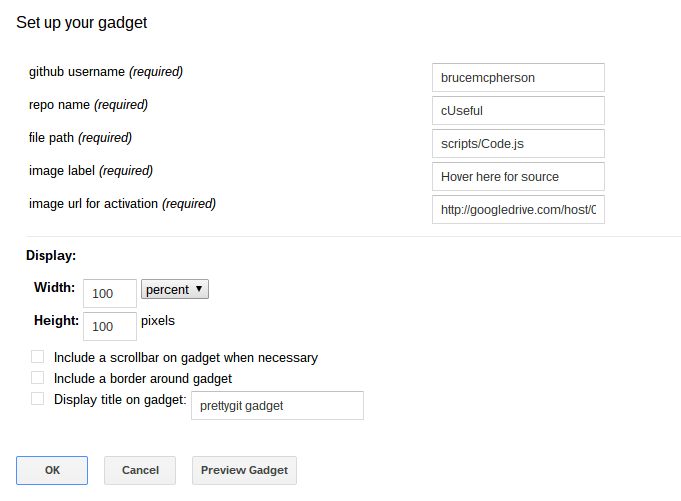
These are fairly self explanatory. I recommend you set the initial height to a fairly small value – I use 100 pixels. It will adjust to the height of actual image once it sees it. The default image is as below, but you can change it to some other by modifying the image link. The text that sits next to the image is the image label preference in your gadget,