Put addresses on a map as markers
Yahoo Maps versus Google Maps
Actually there is really not much difference in basic capability. In fact I was able to handle any difference in the javaScript in the Parameter Worksheet, so the only difference in Excel code between Yahoo Maps and Google Maps is to use a different parameter block
Here is the Google
' This will take the geocoded data and mark it
Option Explicit
Public Sub googleMarkingExample()
' turns out these are all the same except for the paramer block to use
genericMarking cMarkerHtml
End Sub
versus the Yahoo code
' This will take the geocoded data and mark it
Option Explicit
Public Sub yahooMarkingExample()
' turns out these are all the same except for the paramer block to use
genericMarking cYahooMarkerHtml
End Sub
It doesn’t get any easier than that. Since Yahoo Maps needs a key, I had to also pick up the Yahoo Key from the parameter sheet. The zoom level is also different – I set a default of 16 which seems to be equivalent to a Google Maps zoom level 2.
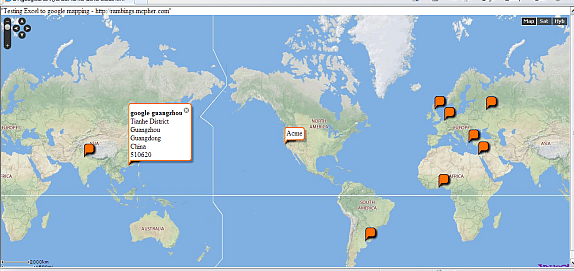
How does it look
Actually the Yahoo Maps are prettier, but they do take longer to load.

Compare Yahoo Maps to others
- Adding markers to Bing Maps from Excel
- Adding markers to Google Maps from Excel
- Adding markers to Ovi Maps from Excel
- Adding markers to Yahoo Maps from Excel
- Create KML file from excel data
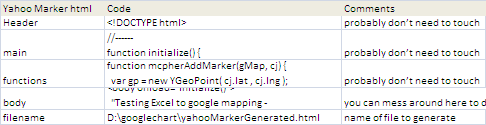
The generated file is shown below for Yahoo. This is created automatically by the Excel Application and needs no tweaking.
<!DOCTYPE html>
<html>
<head>
<meta name='viewport' content='initial-scale=1.0, user-scalable=no' />
<style type='text/css'>
html { height: 100% }
body { height: 100%; margin: 0; padding: 0 }
#map_canvas { height: 100%}
</style>
<script type='text/javascript' src='http://api.maps.yahoo.com/ajaxymap?v=3.8&appid=XyeQGy3e'></script>
</script>
<script type='text/javascript'>
//--generated
function mcpherDataPopulate() {
var mcpherData = {"cJobject":[{"title":"Acme","content":"\<b\>Acme\</b\>\<br\>1600 Amphitheatre Pkwy\<br\> Mountain View\<br\> CA 94043\<br\> USA\<br\>","lat":"37.4220279","lng":"-122.0840677"}
,{"title":"Smiths","content":"\<b\>Smiths\</b\>\<br\>Boulevard de Waterloo 16\<br\> 1000 City of Brussels\<br\> Belgium\<br\>","lat":"50.838199","lng":"4.3597606"}
,{"title":"Schneider","content":"\<b\>Schneider\</b\>\<br\>Athens\<br\> Greece\<br\>","lat":"37.97918","lng":"23.716647"}
,{"title":"Jones","content":"\<b\>Jones\</b\>\<br\>Edinburgh\<br\> City of Edinburgh\<br\> UK\<br\>","lat":"55.9501755","lng":"-3.1875359"}
,{"title":"google russia","content":"\<b\>google russia\</b\>\<br\>Ulitsa Balchug\<br\> 7\<br\> Moscow\<br\> Russian Federation\<br\> 115035\<br\>","lat":"55.7469456","lng":"37.6262074"}
,{"title":"google ghana","content":"\<b\>google ghana\</b\>\<br\>Independence Ave\<br\> Accra\<br\> Ghana\<br\>","lat":"5.5659043","lng":"-0.1934785"}
,{"title":"Google India Pvt Ltd","content":"\<b\>Google India Pvt Ltd\</b\>\<br\>DLF Cyber City\<br\> Gurgaon\<br\> Haryana\<br\> India\<br\>","lat":"28.4917362","lng":"77.093139"}
,{"title":"google argentina","content":"\<b\>google argentina\</b\>\<br\>Buenos Aires\<br\> Capital Federal\<br\> Argentina\<br\>","lat":"-34.6084175","lng":"-58.3731613"}
,{"title":"google guangzhou","content":"\<b\>google guangzhou\</b\>\<br\>Tianhe District\<br\> Guangzhou\<br\> Guangdong\<br\> China\<br\> 510620\<br\>","lat":"23.1352029","lng":"113.3250301"}
,{"title":"Google Cairo","content":"\<b\>Google Cairo\</b\>\<br\>Heliopolis\<br\> Cairo\<br\> Egypt\<br\>","lat":"30.0909837","lng":"31.322709"}
]
};
return mcpherData; };
//------
function initialize() {
var mcpherData = mcpherDataPopulate();
if (mcpherData.cJobject.length > 0) {
var myOptions = {
center: new YGeoPoint(mcpherData.cJobject[0].lat, mcpherData.cJobject[0].lng),
mapTypeId: YAHOO_MAP_REG,
zoom : 16
};
// get parameters if any
var qparams = mcpherGetqparams();
if (qparams['zoom']) myOptions['zoom'] = parseInt(qparams['zoom']);
// create the map
var map = new YMap(document.getElementById('map_canvas'));
map.addTypeControl();
map.addZoomLong();
map.addPanControl();
map.setMapType(myOptions['mapTypeID']);
map.drawZoomAndCenter(myOptions['center'],myOptions['zoom']);
// add the excel data
for ( var i = 0 ; i < mcpherData.cJobject.length;i++)
mcpherAddMarker ( map, mcpherData.cJobject[i] );
}
};
function mcpherAddMarker(gMap, cj) {
var gp = new YGeoPoint( cj.lat , cj.lng );
var marker = gMap.addMarker ( gp );
if (cj.content){
var infoWindow = new YMarker (gp);
infoWindow.addAutoExpand(cj.title);
YEvent.Capture(infoWindow, EventsList.MouseClick,
function(){
infoWindow.openSmartWindow(cj.content);
});
gMap.addOverlay(infoWindow );
}
return marker;
};
function mcpherGetqparams(){
var qparams = new Array();
var htmlquery = window.location.search.substring(1);
var htmlparams = htmlquery.split('&');
for ( var i=0; i < htmlparams.length;i++) {
var k = htmlparams[i].indexOf('=');
if (k > 0) qparams[ htmlparams[i].substring(0,k) ] = decodeURI(htmlparams [i].substring(k+1));
}
return qparams;
};
</script>
</head>
<body onload="initialize()">
"Testing Excel to Yahoo mapping - http://rambings.mcpher.com"
<div id="map_canvas" style="width:100%; height:100%"></div>
</body>
</html>
Summary
Well that was pretty easy to implement – about half an hour with just some tweaking of the Google Mapping parameters and some small javaScript changes and it’s done. Yahoo Maps seems very clean to use – however they are closing the service – see below from their website. I will head over to Ovi Maps and see how that works later.
Announcement from Yahoo back then: “We are shutting down this service on September 13, 2011. We suggest using maps from our partner Nokia. Please visit the Ovi Maps API for more information.”
For help and more information join our forum, follow the blog, follow me on twitter