Using textboxes instead of grids.
Adding grids such as Flexgrid to VBA userforms is fraught with difficulties to do with versioning, security and so on. Sometimes you have to just bite the bullet and use a collection of Textboxes instead. However this leads to challenges for event handling and prettification. Event handling in dynamic forms is dealt with here.
Here are some solutions to creating the textboxes, and formatting them. There are a lot of code extracts embedded in this page. All are included in the Sudoku project which can be downloaded from here.
An array of textboxes
Let’s say you have to create a set of textboxes where you don’t know the details until run time, or indeed if there are so many that its boring to do it in the IDE, you can create them dynamically. In this case, in the Sudoku project creates a whole set of textboxes to act as a grid.
This is implemented through an instance of the cFormGrid class, the textboxes are stored as an array of controls – ptbGrid(), and the event handlers are stored in the pControlEvents Collection.
Option Explicit ' this manages a grid on top of a user form Private puForm As uiGrid Private pPuzzle As cSudPuzzle ' Set constants ' Choose height and width of Label box Const cTextBoxHeight As Long = 40 j' Set required gap bewteen labels and gap from edge of form Const cGap As Long = 0 Const cbGap As Long = 2 ' set start pos of grid in form Const cLeft As Long = 10 Const cTop As Long = 20 Const tbGrid = "tbGrid_" Private ptbGrid() As Control Private pSelectedIdx As Long Private pControlEvents As Collection Private pFilling As Boolean
This is constructed as below
The textboxes are constructed as follows
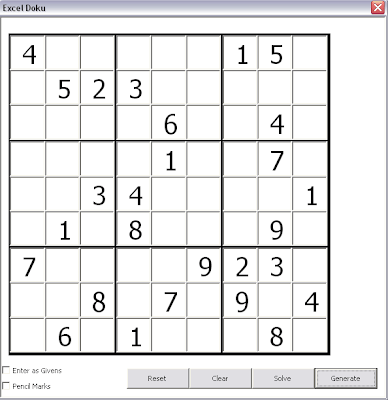
This gives us a grid that looks like this.
Identifying the textboxes
Since each instance of cHandleControlEvents has its own set of event handlers using common code, we would need to be able to identify which textbox is generating the event. In this case the textboxes have been named such that they contain their index in the control array, and the names or index are extracted or set using these properties of cFormGrid.
Const tbGrid = "tbGrid_"
Private Property Get IdxFromTbName(p As String) As Long
IdxFromTbName = Right(p, Len(p) - Len(tbGrid))
End Property
Private Property Get tbNumber(sc As cSudCell) As Long
tbNumber = sc.Index
End Property
Private Property Get tbName(sc As cSudCell) As String
tbName = tbGrid & Format(tbNumber(sc), "0000")
End Property
Later when an event is triggered, in this case the keypress method of the cHandleControlEvents class, it calls the gotentry method of the appropriate cFormGrid instance to process the key received, after having changed the focus to the new cell.
.. in cFormGrid
Recasting controls and textboxes
One thing that is a nuisance when dealing with controls, is that the properties associated with a control object are not the same as with a textbox object, so depending on what you want to do, you need to recast. A simple way to get round this is to create a property that recasts to the appropriate object. Using the concept of a ‘selected textbox’, these cFormGrid properties return a textbox, a control, or a cSudCell as required, based on the index of the currently selected textbox.
Public Property Set SelectedIdx(p As Control)
pSelectedIdx = IdxFromTbName(p.Name)
Debug.Assert ptbGrid(pSelectedIdx).Name = p.Name
End Property
Public Property Get SelectedsCell() As cSudCell
Debug.Assert pSelectedIdx <> 0
Set SelectedsCell = pPuzzle.Grid.Item(pSelectedIdx)
End Property
Public Property Get SelectedControl() As Control
Set SelectedControl = ptbGrid(pSelectedIdx)
End Property
Public Property Get SelectedTb() As MSForms.TextBox
Set SelectedTb = SelectedControl
End Property
Dealing with borders
One problem with textboxes is the lack of formatting options for borders. In the case of a Sudoku grid, you need to be able to have different border thicknesses depending on where a textbox is on the grid.
After some head scratching, I realized that if I created a label control slightly bigger than the total size of all the textboxes, set the background color to black, then laid the textbox array on top of it, leaving a gap between those that needed a thick border, i could simulate the border effects I needed.
Creating a background label slightly bigger than the textbox grid
Variable sized fonts
Sometimes you need to vary the font size depending on the size of the textbox. For that you need to know the relationship between points (for font size) and pixels (for textbox size).
These properties of cFormGrid do the conversion.
Private Function PointsToPixels(npoints) As Long
PointsToPixels = 24 / 18 * npoints
End Function
Private Function PixelsToPoints(npixels) As Long
PixelsToPoints = 18 / 24 * npixels
End Function
Private Function pixelsToInches(npixels) As Long
pixelsToInches = 0.25 / 24 * npixels
End Function
and are used here to vary the font size to the textbox size
Public Sub fillTb()
Dim s As String, ip As Long, sc As cSudCell
Application.EnableEvents = False
pFilling = True
Set sc = SelectedsCell
clearTb
With SelectedTb
If sc.isSure Then
.Font.Size = PixelsToPoints(SelectedControl.Width)
.Text = sc.Value
Else
If isPencilMark Then
.Font.Size = PixelsToPoints(SelectedControl.Width / Sqr(pPuzzle.cellCount))
s = ""
For ip = 1 To pPuzzle.cellCount
If sc.isPossibility(ip) Then
s = s & CStr(ip) & " "
End If
Next ip
If Len(s) > 0 Then
.Text = Trim(s)
End If
End If
End If
End With
pFilling = False
Application.EnableEvents = True
End Sub
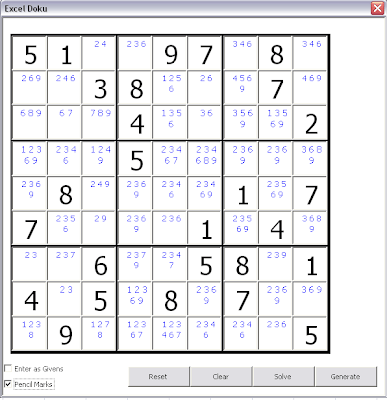
That gives us this result , showing multiple font sizes based on size of textbox