Legacy
This page was about embedding gadgets into Google sites. Google has removed gadgets now but you may want to reuse some of the codes embedded into an iFrame.
If you have a web page already built that you want to include in your site, you simply need to include an Iframe gadget and use the web page url as your iframe src. There are Iframe gadgets available (just use insert/gadget and search for an iframe one), however Sites will automatically build an iframe gadget if you go into HTML edit mode and enter
<iframe src=”the url of your web page to embed”></iframe>
When you back to the editor, you can adjust the gadget properties to get the size and characteristics you want.
Embedding feeds
Many news sites and blogs generate rss feeds which allow you to embed content from their site in yours. For this you need a special gadget. Again you can probably find one with insert/gadget, but it’s easy to build your own. That allows you to do some fancy things, like only showing the feeds when hovering over an image – and dynamically adjusting the height to accommodate a particular number of posts. I like to do this because I don’t want my site real estate to be dominated by feed links. Hovering over them reveals them.
Below is the feed from my blog using this gadget.
The hosted address for my version this gadget is as below. You can use it or copy and make your own. To insert, go to insert/..More gadgets and insert by URL. It’s hosted at https://storage.googleapis.com/goinggas.com/public/hosting/sites/xliberation/xml/feed.xml
Here’s how to use the Google Feeds API in a gadget to manage your feed.
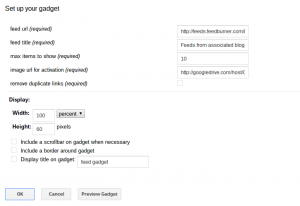
Gadget preferences
- feed url. This is the URL of the feed you want to display
- feed title. This will be shown next to the image and as a heading for the feeds.
- max items. This is the maximum number of feed items to show.
- Image url. This is a link to an image that will be displayed by the gadget. When hovered over, it will be hidden and replaced by the feeds
- remove duplicates. If the feed shows multiple entries to the same link it will remove them
You should set the height of the gadget to a small amount. It will be automatically adjusted to fit your RSS image, and then the number of feed items you want to display.
Setting up a feed from your site
You can even take a feed from your site. Just use the feed – your site/activity.xml. So in my case
https://ramblings.mcpher.com/activity.xml
in the feedurl parameter in the gadget gives me the feed below. It’s not actually a proper feed so it has a bit of hackery built into the gadget to figure out the link and remove duplicates.
Here’s the code for the gadget.
<?xml version="1.0" encoding="UTF-8" ?>
<Module>
<ModulePrefs title="feed gadget" height="100">
<Require feature="dynamic-height"/>
</ModulePrefs>
<UserPref
name="feedurl"
required="true"
datatype="string"
display_name="feed url"
default_value="https://ramblings.mcpher.com/ramblings-blog/default?alt=rss"/>
<UserPref
name="feedtitle"
required="true"
datatype="string"
display_name="feed title"
default_value="Feeds"/>
<UserPref
name="feeditems"
required="true"
datatype="string"
display_name="max items to show"
default_value="10"/>
<UserPref
name="imageurl"
required="true"
datatype="string"
display_name="image url for activation"
default_value="https://storage.googleapis.com/goinggas.com/public/hosting/sites/xliberation/image/feed.png"/>
<UserPref
name="removedups"
required="true"
datatype="bool"
display_name="remove duplicate links"
default_value="true"/>
<Content type="html"><![CDATA[
<style> {
.feedbox {
width:90%;
font-size:.8em;
}
.feedtitle {
font-weight:bold;
}
.feeditems {
font-size:.7em;
}
.hover {
display:inline-block;
}
}
</style>
<script type="text/javascript" src="https://www.google.com/jsapi"></script>
<div id="hover" class="hover">
<table>
<tr>
<td>
<img id="hoverimg" src="https://storage.googleapis.com/goinggas.com/public/hosting/sites/xliberation/image/feed.png">
</td>
<td id="tdtitle" class="feedtitle">
</td>
</tr>
</table>
</div>
<div class="feedbox" id="feedbox" style="display:none;">
<div class="feedtitle" id="feedtitle"></div>
<div class="feeditems" id="feeditems"></div>
</div>
<script>
// register the entry point
gadgets.util.registerOnLoadHandler(doFeed);
function setVisiblity (e, value) {
e.style.display = value ? "inline-block" : "none";
}
function getHeight (e) {
return e.offsetHeight;
}
function doFeed() {
// load the api
google.load("feeds", "1");
// this is the image that gets out of the way when hovered over
var hoverElem = document.getElementById("hover");
var hoverImg = document.getElementById("hoverimg");
// get the pref parameters
var prefs = new gadgets.Prefs();
var feedUrl = prefs.getString("feedurl");
var removeDups = prefs.getBool("removedups");
var maxFeedItems = new Number(prefs.getString("feeditems"));
// this is where the feeds will be stored
var feedBox = document.getElementById("feedbox");
var feedItems = document.getElementById("feeditems");
var feedTitle = document.getElementById("feedtitle");
var tdTitle = document.getElementById("tdtitle");
feedTitle.innerHTML = prefs.getString("feedtitle");
tdTitle.innerHTML = prefs.getString("feedtitle");
// set up image events
hoverImg.src = prefs.getString("imageurl");
if(!hoverImg.src){
console.log ("disabled feed display - no image provided");
}
hoverElem.addEventListener("mouseover",over , false);
hoverElem.addEventListener("click",over , false);
hoverElem.addEventListener ("load", function () {
// when the image loads, get its height and adjust the gadget height to match
gadgets.window.adjustHeight(getHeight(hoverElem));
}, false);
// happens on mouseover
function over () {
hoverElem.removeEventListener("mouseover", over );
feedItems.addEventListener("mouseleave", out, false);
setVisiblity(feedBox, true);
setVisiblity(hoverElem, false);
gadgets.window.adjustHeight(getHeight(feedBox));
};
// happens on mouseout
function out () {
hoverElem.addEventListener("mouseover",over , false);
feedItems.removeEventListener("mouseleave",out);
setVisiblity(feedBox, false);
setVisiblity(hoverElem, true);
gadgets.window.adjustHeight(getHeight(hoverElem));
};
function getDomainOb (url) {
var a = document.createElement('a');
a.setAttribute('href', url);
return {
domain:a.hostname,
url:url,
path:a.pathname,
proto:a.protocol
};
}
// patches up the target url according to the current synonym
function sitesUrlPatch(currentOb, targetOb) {
var modUrl = "";
if (currentOb.domain === targetOb.domain &&
currentOb.proto === targetOb.proto) {
// no change needed
return targetOb.url;
}
else {
// typically this will be https://sites.google.com/a/dom.com/optroot/ .....
// becoming
// http://something.dom.com/....
// find the first path element in the current - in my case it's /Home
var root = /(\/[^\/]*)/.exec(currentOb.path) ;
// now find that root in the target and capture the rest
if (root && root.length > 1) {
var tail = new RegExp ("(" + root[1].replace("/","\/") + ".*)" ).exec(targetOb.path);
// construct the modified url
if(tail && tail.length > 0) modUrl = tail[1].toString();
}
return currentOb.proto + "//" + currentOb.domain + modUrl;
}
}
// where to go when api is loaded
google.setOnLoadCallback(makeFeeds);
// generate the feeds rows
function makeFeeds() {
// kick off the feed
var feed = new google.feeds.Feed(feedUrl);
// if were removing dups, then we'll need to retrieve more
feed.setNumEntries(maxFeedItems * (removeDups ? 5 : 1));
// load it
feed.load(function(content) {
if(content.error) {
feedItems.innerHTML = "error getting feed " + feedUrl;
}
else {
// display the feed items.
content.feed.entries.reduce (function (p,c) {
// sites activity feed doesnt have a link, so here's a hack for that
if (!c.link && c.content) {
var match = /(http[^"\\]*)/.exec(c.content);
if(match && match.length ==2) {
c.link = match[1];
}
}
// remove dups if necessary
if(!removeDups ||
(p.length < maxFeedItems && !p.some(function(k) {
return k === c.link;}))
) {
// we're accepting this one
p.push(c.link);
var current = getDomainOb(document.referrer.toString());
var target = getDomainOb(c.link);
// TODO - replace with sitesUrlPatch ( current, target)
// render it
var item = document.createElement("div");
item.innerHTML = '<a href="' +
c.link + '" target="_blank">' +
c.title + '</a>';
feedItems.appendChild(item);
}
return p;
},[]);
}
});
}
}
</script>
]]>
</Content>
</Module>
See more like this in Using a canvas in Google sites and Displaying analytics data on site pages
For help and more information join our forum, follow the blog or follow me on Twitter .