Last week I posted how to create Sankey (flow) diagrams straight out of Excel. Let’s continue on that d3.js theme today with how to create d3.js tree diagrams straight out of Excel
First of all thanks to Pavan Podila for the d3.js tree example , and of course to Mike Bostok who created d3.js.
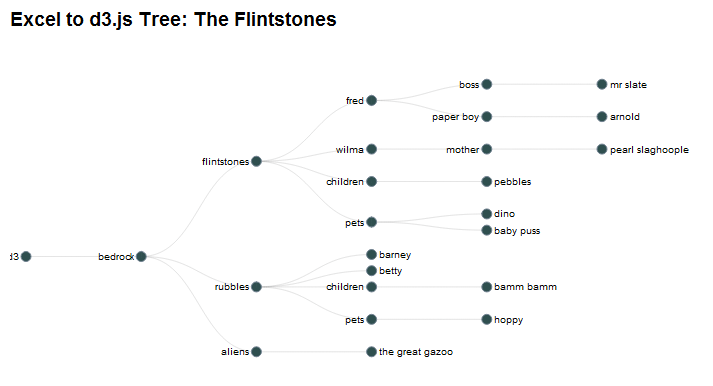
Here’s an example
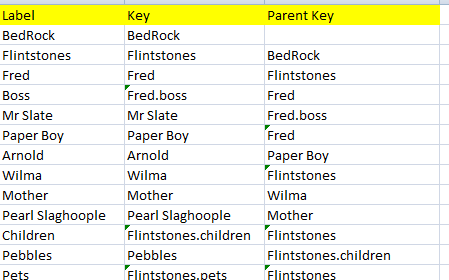
The input data to this is just a simple Excel table of parent/child keys like this
This mainly works on Chrome and Firefox. I’ve more or less given up on IE. You can see how this is done and download the workbook and code on the ramblings site.