
Create GraphML markups from Apps Script
A recent social network analysis project meant I had to find a way to convert Google Form data for visualization in NodeXL. Normally I’d use D3 for this kind of thing (you’ll find plenty of […]

A recent social network analysis project meant I had to find a way to convert Google Form data for visualization in NodeXL. Normally I’d use D3 for this kind of thing (you’ll find plenty of […]

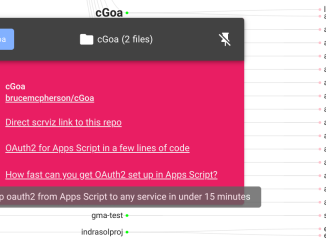
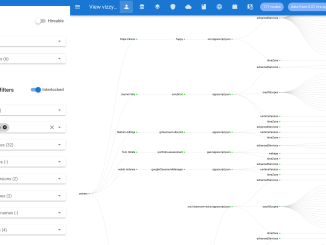
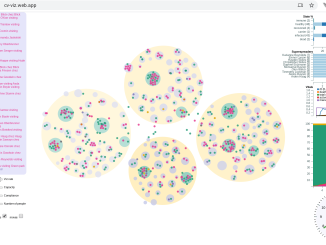
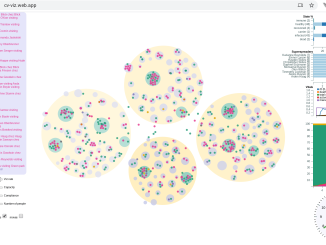
In Every Google Apps Script project on Github visualized I demonstrated an app that could be used to explore what every Apps Script developer who has shared their code is working on. One of the features […]

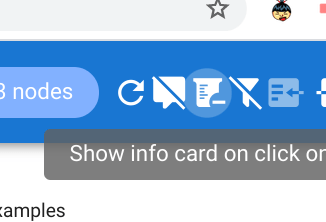
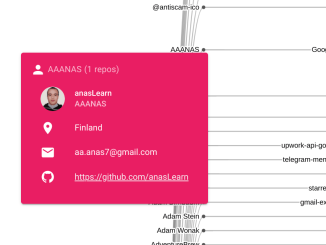
Info Card customization By default the info card appears when you hover over a node in the scrviz visualization. Although the info card is they key tool for investigating scrviz entries, it can be annoying […]

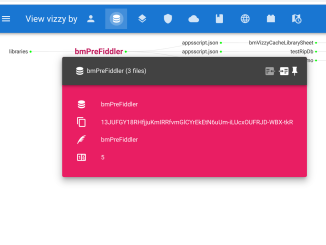
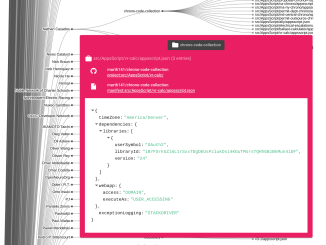
You want to include an Apps Script library, and you know it’s name, but not its id. A pain right? Here’s 3 easy steps to find it in https://scrviz.web.app Step 1 – find the library […]

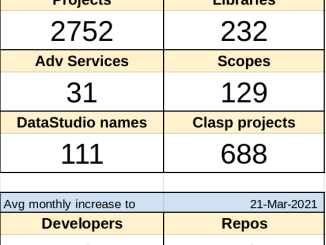
A few scrviz updates today, with more flexibility around the depth of the repo visualization and more options to enrich your own profile. Less is more for visualization We have a rapidly increasing number of […]

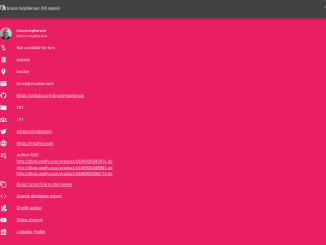
In Enrich your developer profile on scrviz I showed how scrviz could be used to show off your Apps Script work to potential clients (Showcase your Apps Script work and get hired via vizzy) and how to […]

In Showcase your Apps Script work and get hired via vizzy I showed how scrviz could be used to show off your Apps Script work to potential clients, so they could see what kind of […]

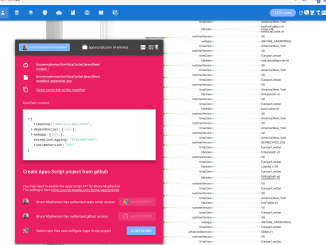
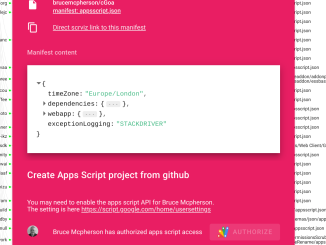
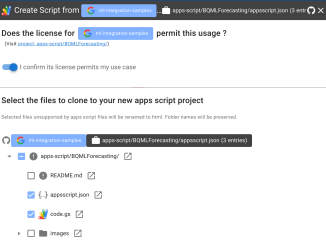
Motivation You’ll know from Every Google Apps Script project on Github visualized that you can get a very large diagram of all known public Apps Script projects and from Find and clone Apps Script projects from github […]

JavaScript authentication with Gapi is both impressive and frustrating. Frustrating because in most of the examples you come across, and indeed in Google’s own guides, gapi is the center of the universe. They are about […]

Motivation Every Google Apps Script project on Github visualized describes how to use https://scrviz.web.app to find and visualize public Apps Script projects on Github. More and more apps script projects are being publicly shared on github. […]

Apps Script Vizzy update Every Google Apps Script project on Github visualized introduces a way of visualizing public Apps Script projects on github. Showcase your Apps Script work and get hired via vizzy shows how […]

In Every Google Apps Script project on Github visualized I introduced Vizzy which uses GitHub data as its source. That same data package is available publicly in case you want to build something on top of […]

Motivation There are so many Apps Script projects out there where the source code is published on Github, but it’s hard to find what you want. Whether it’s a library, an example of an add-on, […]

These snippets look at dealing with collisions in a force-directed simulation […]

The coronavirus is with us, and naturally, there’s much interest in data on its mortality, reach and spread, and of course much discussion on lockdowns, health capacity, social distancing and how they might affect those […]

javaScript: creating google visualization Data Views This relates to Data Driven Mapping applications and the Javascript ‘HowTo’ section Google Visualization dataViews As mentioned in Using Google Visualization DataTables a master google DataTable is created for all data in […]

javaScript:creating google visualization DataTables This relates to Data Driven Mapping applications and the Javascript HowTo section Google Visualization Tables I have covered Google Visualization in various forms with an ‘Excel slant’ on this site. Let’s take a look […]

For setting up D3Gas you’ll need the library, and for background on D3 and Apps Script read Using D3 in server side Gas Set up You’ll need the d3Gas library. 1vZzEtFKAG_PHn44HgEdSBave5NQ-SprisJ0Ngid0ovahwEOMkBO1s6DX Then you can do this […]

There are plenty of examples on this site of using D3 for its visualization capabilities, whether from Excel, Apps Script or some other platform. I like D3 a lot, and now with the release of […]

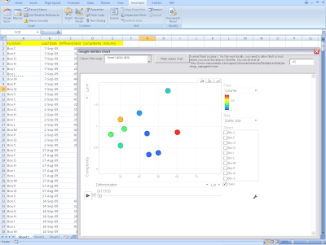
The source data colorTable we want to load to our parse.com database is currently in a Google Spreadsheet. With scriptDB, we can access it directly. However, to load data into parse we need to use the google visualization query […]

javaScript: creating google visualization charts and tables This relates to Data Driven Mapping applications and the Javascript HowTo section Google Visualization tables and charts All visualizations are created from the dataViews mentioned in Using Google Visualization DataViews. Once […]

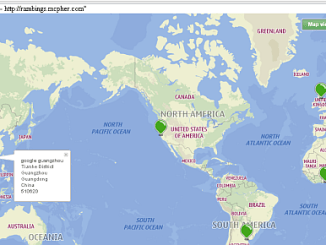
Put addresses on a map as markers We’ve already looked at how to geoCode addresses using various APIs and how to create maps with Google Maps from Excel data. Now let’s look at using Bing Maps to put […]

In a previous section , I explained how to create javascript to create a Google Motion Chart directly from your from Excel data, and optionally embed it in your workbook. Since it is of course […]

If you are reading this in 2015, you probably won’t have come across caja, since you’ll be using this, as was announced today var html = HtmlService.createHtmlOutputFromFile(‘foo’); html.setSandboxMode(HtmlService.SandboxMode.IFRAME); For those of us still in 2014, this […]

There’s a lot of different things going on in this topic. Most of them have been covered before, and lead to this mashup, but I am introducing a new kind of d3 chart (for me […]

In Site data to sheets i showed how to get basic data from Analyzing site content with GAS into Excel and Google Sheets. To be able to use Excel tables to d3.js Force diagram, we are going to focus on […]

How to create a d3 zoomable partition chart straight from Excel. As always, acknowledgement to Mike Bostock on whose zoomable partition chart this is based. A partition chart is a way of showong heirarchical data. The zoomable part is […]

I come back to D3 about once every 6 months, and every single time I’ve forgotten how joins work. To avoid that next time, I’m writing it down to explain to myself, and hopefully you […]

I’ve been playing around with the live integration of large cloud based data sets with D3.js. Most visualizations with D3 use some kind of static data, but I became interested in pulling different source into d3. […]

To develop Excel applications that generate web pages incorporating d3.js force diagrams from Excel data, first read this Excel tables to d3.js Force diagram. You will also need to be familiar with How to use cDataSet and How to […]

How to add markers to links In Excel tables to d3.js Force diagram I showed how to create a basic force diagram. Since that time, I’ve added the capability to add markers (arrows) to the end of […]

How to create d3.js force diagrams from excel tables In Sankey diagrams from Excel and Creating d3.js Tree diagrams the input data for these d3.js visualizations was of a specific layout. We are now going to look at a more generalized […]

Since the 50’s, there has been an annual song contest involving many European countries. It’s a fairly bizarre event, but one of the most interesting things about it is the voting system. Countries vote for […]

Acknowledgement d3.js is from Mike Bostok’s site. If you use any of this material, please be sure to maintain the acknowledgement for his work. I also found out how to create tree diagrams on Pavan Podila’s blog. […]

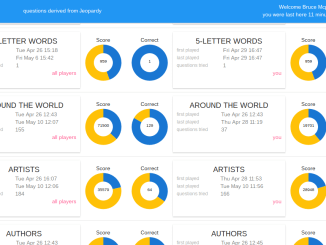
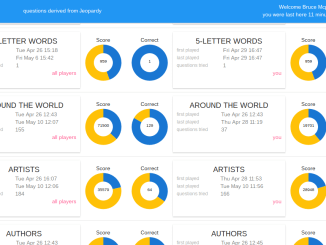
‘m showing score reports for the BigQuiz app. This is an individual players score compared to the maximum he could have got as well as the number of questions that were correctly answered, and also comparing […]

If you’ve been trying out the Configurable circular timer with D3 or playing around with Example of clock using d3 configurable timer you’ll have seen how easy it is to create a versatile timer by just configuring a few […]

In Configurable circular timer with D3 I showed a circular timer made with D3.js . Although it’s not really what it’s for, this simple example shows how to make a complex viz. This is a clock […]

I don’t use jQuery, neither in regular webapps nor in Apps Script HtmlService apps. No particular reason – I just prefer to use vanilla JavaScript. I often use d3.js, mainly for visualization as in these examples elsewhere […]

In this section, we’ll build an application that pulls together many concepts already covered elsewhere on this site. You can run it standalone at xliberation.com, or below, embedded in this page The target application Pulling together Playing […]

This is an interesting d3.js and parse.com mashup of a number of topics covered on this site. The target is to build an app that Retrieves color scheme data from a parse.com database, much like […]

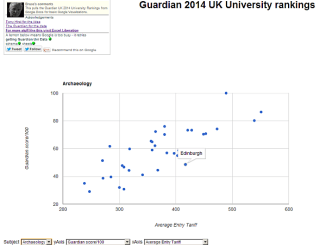
Using the Guardian UK university 2014 rankings to demonstrate, here’s how to mashup a few bits and pieces to visualize them. This is pretty generalized, so can be applied to any data set with fairly minimal changes. […]

Create Google visualizations straight out of Excel. Here you can download a prebuilt application, googleCharts.xlsm that demonstrates how to integrate google Visualizations with Excel. The subsequent pages are about how to develop such an application […]

Here’s a very simple, but nice looking meter in JavaScript. It’s configurable for a number of uses. There’s no need for any css (styling is by configuration) or additional libraries (it uses Chroma-js), as everything […]

Chord snip is an add-on for Google Sheets that creates a Chord diagram as you type, gives you the SVG code to embed it in a web site and the ability to embed it in […]

Acknowledgement Much of the JavaScript and d3.js came from Mike Bostok’s site. If you use any of this material, please be sure to maintain the acknowledgement for his work. There have been a few features added […]


In Using Google Maps I covered how to create various web based interactive maps. Of course many would like to use Excel to create maps, and the topic of chorpleth maps, has been covered many times by […]

I recently posted about a way to navigate sites and blogs by topic using a d3.js force diagram. Following that I was thinking some more about the trend away from organizing data into predefined folders […]

Here’s the daily visits to the Excel Liberation site over the past couple of years. But what’s that over the past 3 weeks, starting 3rd June ..a 40% sudden increase that seems to be sustaining. On […]

In Flight Data from Fusion I introduced integration between Google Fusion and D3.js. This next version fixes up a few issues to do with Google Fusion API quotas and limits (see exponential backoff and jquery promises), and […]

With Tableau, you can do loads of visualizations very simply and publish them on “tableau public”. I never tried Tableau before, so I downloaded the tableau public software to play around with. The other day, […]

When we explore a web site, the usual view is that of a tree structure of pages. I wondered if it could be done instead using topics. Which topics are mentioned on a given page? […]

Today’s post pulls together a number of concepts I’ve been playing around with lately. As usual my source data and post theme is based on data associated with color schemes – pantone, paint colors etc […]

Yesterday I showed how to do some data wrangling in VBA and Google Apps Script that Tony Hirst on his oUseful blog had done using scraperwiki, Open refine plus various APIs. Today he posted a quick analysis using […]

We had a question on our forum the other day about whether it would be possible to inherit the cell colors from the color of the originating cells in Excel in the d3.js Sankey diagram […]

It’s been a while since I played around with d3.js. Previously I’ve covered Sankey diagrams, trees, force diagrams and a few others – all straight out of excel. A couple of suggestions on the Google […]

Creating d3.js tree diagrams directly from Excel, shows how to take a simple list of Excel data and create d3.js diagram that looks like this, I had a question on the Excel Liberation forum the […]

Going back to the theme of ‘doing complicated things in one line of code’, here’s a mash up of cDataSet, Color Ramps, Mapping and various other things. Lets say we want to create a thematic […]

I’ve recently started to use scoop.it to pull together updates from this blog and the related site, along with anything else I find interesting or useful. It really is a nice way to curate things to […]

I’ve written about d3.js force diagrams, mapping tweet sentiments, , d3.js trees, Sankey diagrams and various other stuff on the ramblings site all of which show how to create d3.js diagrams directly from simple Excel data. This is settling […]

I’ve posted a few examples of d3.js lately, such as mapping tweet sentiments on a force diagram, d3.js tree diagrams, and sankey diagrams. I haven’t had a consistent approach to data structure so I thought […]

Mashing up capabilities I set myself a little challenge of pulling together a few different things I’ve been working on. From a list of queries, get associated tweets, along with their tweet sentiment rating using the Rest-Excel […]

Last week I posted how to create Sankey (flow) diagrams straight out of Excel. Let’s continue on that d3.js theme today with how to create d3.js tree diagrams straight out of Excel First of all […]

First of all thanks to Tony Hirst for blogging about this in the first place to put me on the track, and of course to Mike Bostok who created d3.js I figured it should not be too […]

Yesterday, I showed how to get all the f1 circuit names and locations using the Ergast API along with the Rest-Excel library. Now we have that data to play with, why not visualize them on […]

There are many Google Mapping Examples in the Excel and Maps Integration section of the Ramblings site. So much so that it can be quite hard to get started in a small way. There is […]

On the ramblings site, you will find lots of downloadable examples and explanations dealing with connecting Excel to Google Maps and Earth. Following numerous requests on our forum, here’s how to filter google markers according […]

Color Ramps In a previous post, I showed how to automate the\ creation of a heatmap in Excel. It occurred to me that this could be generalized to any color ramp. Here is an extensible […]

tagCloud in Outlook In a previous example, I showed how to create a tagCloud of various Excel data sources, with a downloadable example on the ramblings web site It occurred to me it would be pretty […]

The tagCloud class Today’s post will demonstrate how to generate tagClouds from various sources in Excel. As an example we will use some tweets retrieved by the rest- Excel library A ‘Mitt Romney’ type query generates this tagCloud […]

Combining multiple rest queries in a single Worksheet In previous posts, I covered how to get tweetsentiments into excel and how to get Google Finance data into Excel. Today we’ll look at how to build an application […]

Today’s post is about how to create a palette to use for a heatmap, and how to apply it to either an Excel Table of values to be compared, or to create surface chart and […]

Interpreting sentiment from phrases. I came across http://tweetsentiments.com/ the other day, which is a service that tries to analyze the sentiment expressed in a phrase. The are using a technique called Support Vector machines. You can read […]

What’s trending on twitter to Excel In a previous entry, I described how to add new entries to the rest-Excel library. Here’s another new library entry. WhatTheTrend provide an API for twitter watching. You can use this […]

Excel Roadmapper from simple table data Some time ago, I showed how to develop a VBA roadmapper on the ramblings website. I’ve noticed that most of my visitors to that topic simply download the finished workbook […]

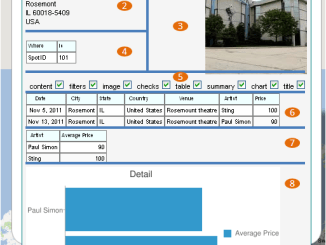
What are generated VizMap applications These are mapping applications integrating Google Maps, Google Earth, Google Visualizations and Twitter. Here is an example screenshot. They are data driven in the sense that the applications are generated […]

Twitter, Google Visualizations, Google Maps, Google Earth, Excel – all together. In various posts such as Flying around with Google Earth and The Royal Family and their homes as well as on the ramblings site I showed how to […]

In last weeks blog entry, I showed how to generate a Google Earth or Google Maps based application out of Excel. These applications now have the capability to fly around each marked entry in Google […]

Another VizMap generated appplication – the British Royal Family and their homes In the Excel ramblings site, I cover how to generate Google Earth and Google Maps Application straight out of Excel, without needing to […]

Changing the markers on Google Earth to something in your data Yesterday I introduced the capability to generate google maps and google earth applications straight from Excel. Linkin Park Marker on Red Square from Google […]

Google Visualizations on Google Map infoWindows and Google Earth Balloons A few weeks ago I wrote about generating data driven mapping applications straight out of Excel, with no javaScript required (by you anyway). It has […]

Creating Data Driven Mapping applications In a previous post I looked at the the various mapping packages and how they compared. Having concluded that Google Maps was the winner, I started to work on an […]

Geocoding Excel While looking at how to connect Excel to Google Maps, I implemented a capability in vba for each of the main Apis for geoCoding capability through a simple http: request. You can read […]

Excel and Google Maps. Following my previous posts comparing the geoCoding capabilities of Yahoo, Bing and Google Maps I have now implemented Adding markers to google Maps straight from an Excel Table. As usual this is […]

I have already looked at geocoding with Bing Maps -vs- Google Maps and Google Maps is a clear winner. Yahoo Placemaker is pretty good at first glance even though it claims not to be a […]

In a previous post I covered how you could use the Google Maps Api to complete and parse addresses for subsequent mapping directly from Excel. In the name of fairness, I implemented the same thing […]

Mapping visualization layers from Excel The Google Maps API is a wonderful thing, allowing you to convert an unstructured and incomplete address and get back a whole bunch of structured and mapping data. Google is […]

I came across a problem today, where I wanted to create a Google Intensity Map based on a selection of people in my Outlook Global Address List. I thought it would be kind of easy, […]

Using google code to host projects I moved the gadget and associated code to googlecode.com hoping to host it there. If you have never done this, it is somewhat complex. It can be found here. […]

Roadmapper update I finally got round to implementing the roadmapper as a google visualization gadget. All the source code and gadget package is available here along with the write up, so I wont repeat it […]

Google Gadgets This is the standard way to do charts in Google Docs, as well as being easily embedabble in web pages. In a previous post I started thinking about the migration path to Google Docs […]

Roadmap Project Recap Some time ago I started to play around with a method to make Roadmaps from Excel data. Since working through the development of it on my Excel Ramblings site and in this article […]
bruce mcpherson is licensed under a Creative Commons Attribution-ShareAlike 4.0 International License. Based on a work at http://www.mcpher.com. Permissions beyond the scope of this license may be available at code use guidelines